photoshop CS3多了一個製作動畫的功能喔~
這樣我製作gif檔,就不用再另外於photoimpact內製作了…
是個相當貼心又方便的設計~
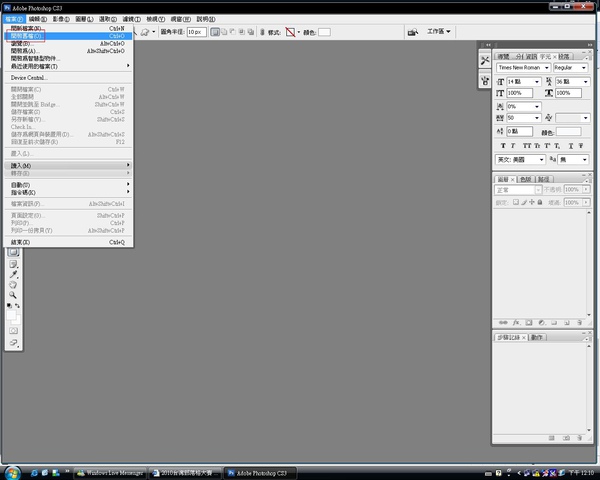
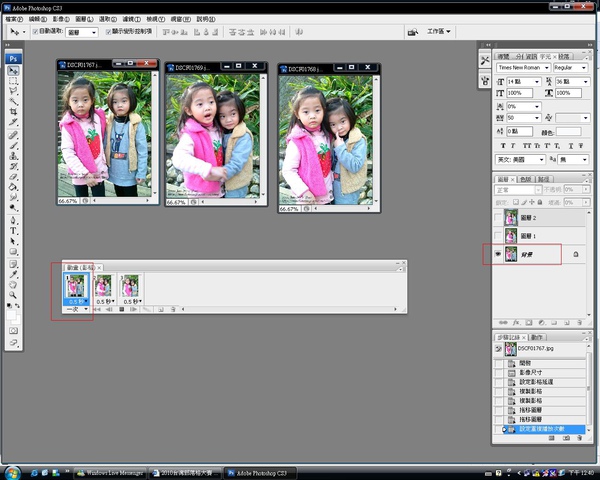
首先請在「檔案」中的「開啟舊檔」

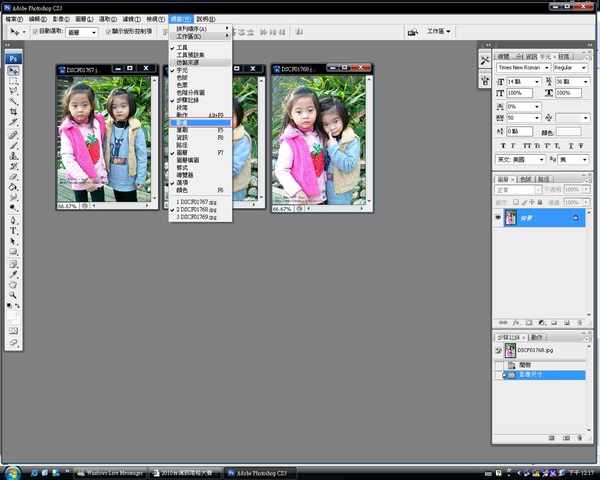
我開啟了三個檔案(共三張圖片)

接著在最上方工具列的「視窗」內勾選「動畫」

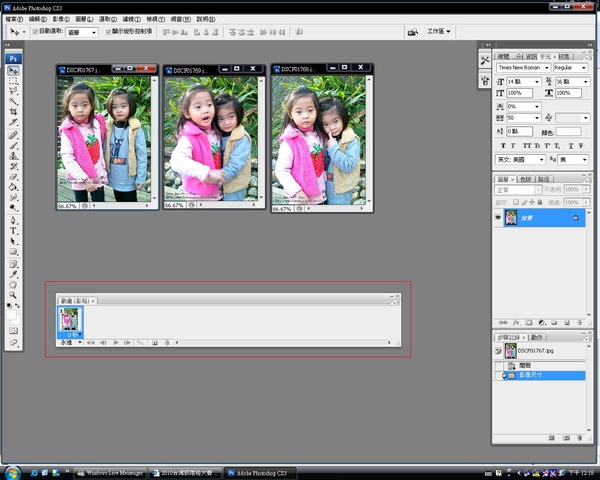
下方紅色方框我圈選出來的視窗,就是剛勾選的動畫視窗

接下來比較複雜,
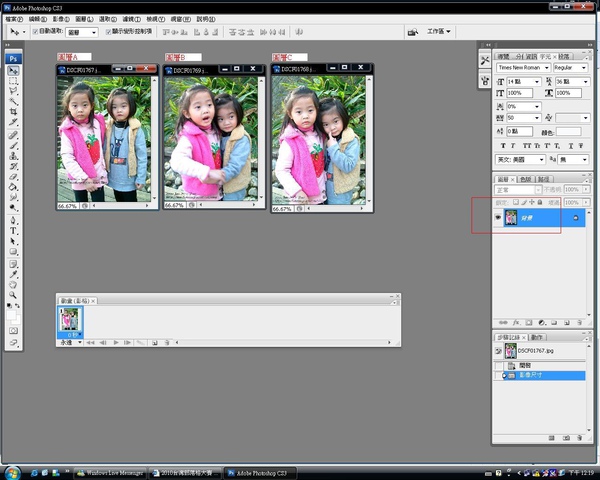
為了好辨識,我將三個圖層命名為「圖層A」、「圖層B」及「圖層C」
然後將箭頭移至"圖層A"點一下…再將游標移至右方「背景」處=圖層A

再選擇檔案延置的時間,這次我選擇了「0.5」秒

接著圖中我框了一個小紅框,是複製圖層的功能,
我連續按了兩下,所以剛的圖層A就連續複製了兩個圖層出來。

健忘的我,圖層經常搞混了…
所以通常習慣在第一張圖製作,
首先我先點一下"圖層A"當背景圖。
接著再點選"圖層B",然後將游標移至最右方的背景,
將背景(圖層B)拖拉至"圖層A"內~
重覆一樣的步驟。
接著點一下"圖層C",然後將游標移至最右方的背景,
並將背景(圖層C)一樣拖拉至"圖層A"內製作

再以箭頭點一下"圖層A",
看看圖層B及圖層C都是否皆在圖層A內~
右邊我圈選的紅色方框處,表示三張圖皆都在圖層A內嘍~

接著請看仔細注意,這邊較複雜。
我框出的動畫視窗的首圖,其右方(我框出的紅色框框)
三個圖層"眼睛"部分請取消其中兩圖,
(有眼睛小圖示的意思,是指妳要在此圖層上面作業的位置,

接著再將箭頭指至動畫視窗的第二張圖(下方紅色方框處),
然後再將右方(紅色方框處)眼睛小圖示處的圖層做變更取消動作。

最後一樣的步驟,
將箭頭指至動畫視窗的第三張圖(下方紅色方框處),
然後再至右方的眼睛圖層(右方紅色方框處)做變更動作。

這樣就大功告成啦~
最後請選擇「檔案」內的「儲存為網頁與裝置用」

接著按下「確定」鍵

剛製作的動畫(GIF檔)如下~

這是相片更換非常陽春的動畫製作,
下次再來教圖片漸層變換的動畫製作。
see you next time~








 留言列表
留言列表
